EdgeOne是一个云原生边缘计算平台,由腾讯云推出。它可以将云计算能力扩展到用户附近的边缘设备,以提供更低的延迟、更高的带宽效率和更强大的安全性。EdgeOne可以部署在各种场景中,包括智能制造、智慧城市、智能交通、智能医疗等。
腾讯云国际站推出了EdgeOne,目前完全免费,支持静态部署,可以放html或者next.js等。今天我们来部署Hexo博客。
首先打开https://console.tencentcloud.com/edgeone/pages注册腾讯国际站,邮箱注册即可。注册完开通。
登录好Github账号,打开https://github.com/dwf135/Hexo_pages,点击Fork到自己仓库。
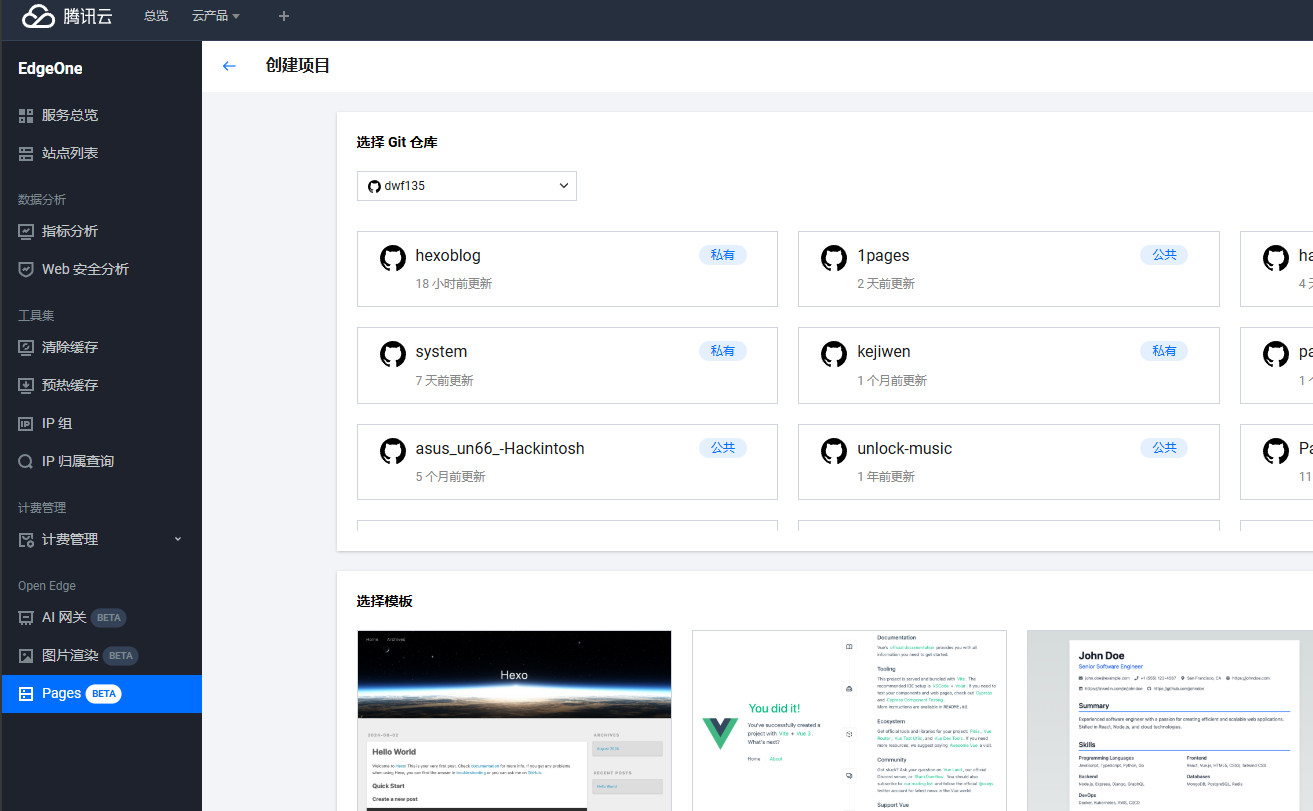
点击创建项目,选择刚才Fork的仓库。
当然也可以选择下方官方提供的模版,不过官方模版启动命令有点问题。
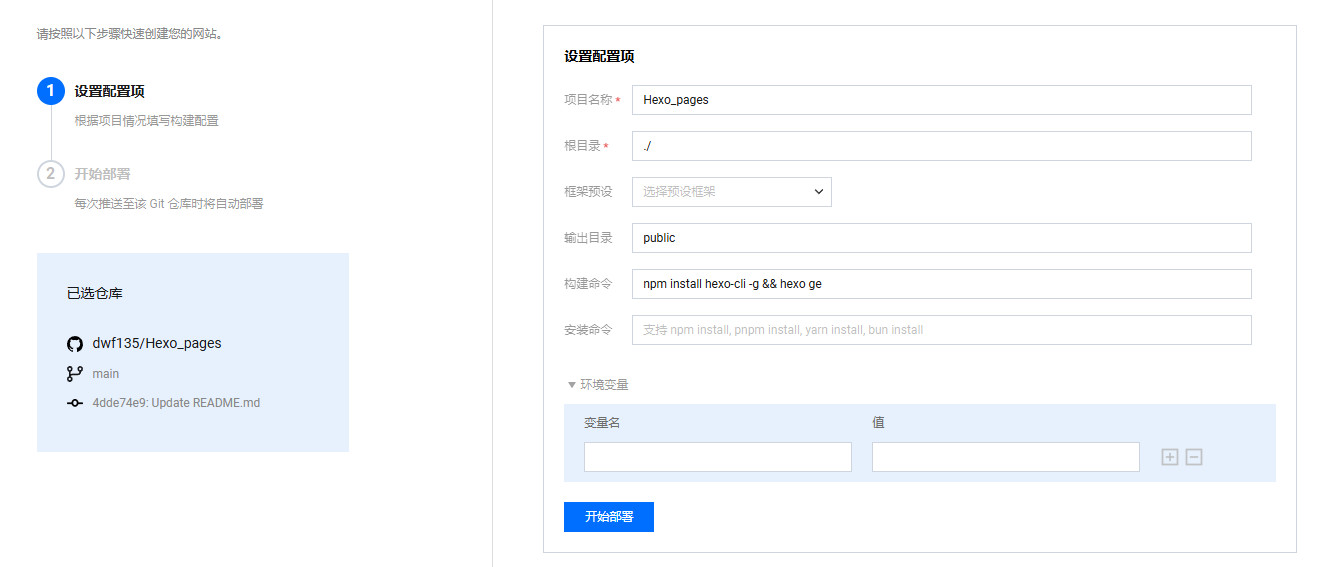
项目名称随意,构建命令填
npm install hexo-cli -g && hexo ge
其他保存默认
构建成功后预览一下,能正常访问就绑定个域名
Hexo修改说明:
1.安装了hexo-abbrlink插件,文章格式变成/p/19495.html。
2.添加了leedom主题。

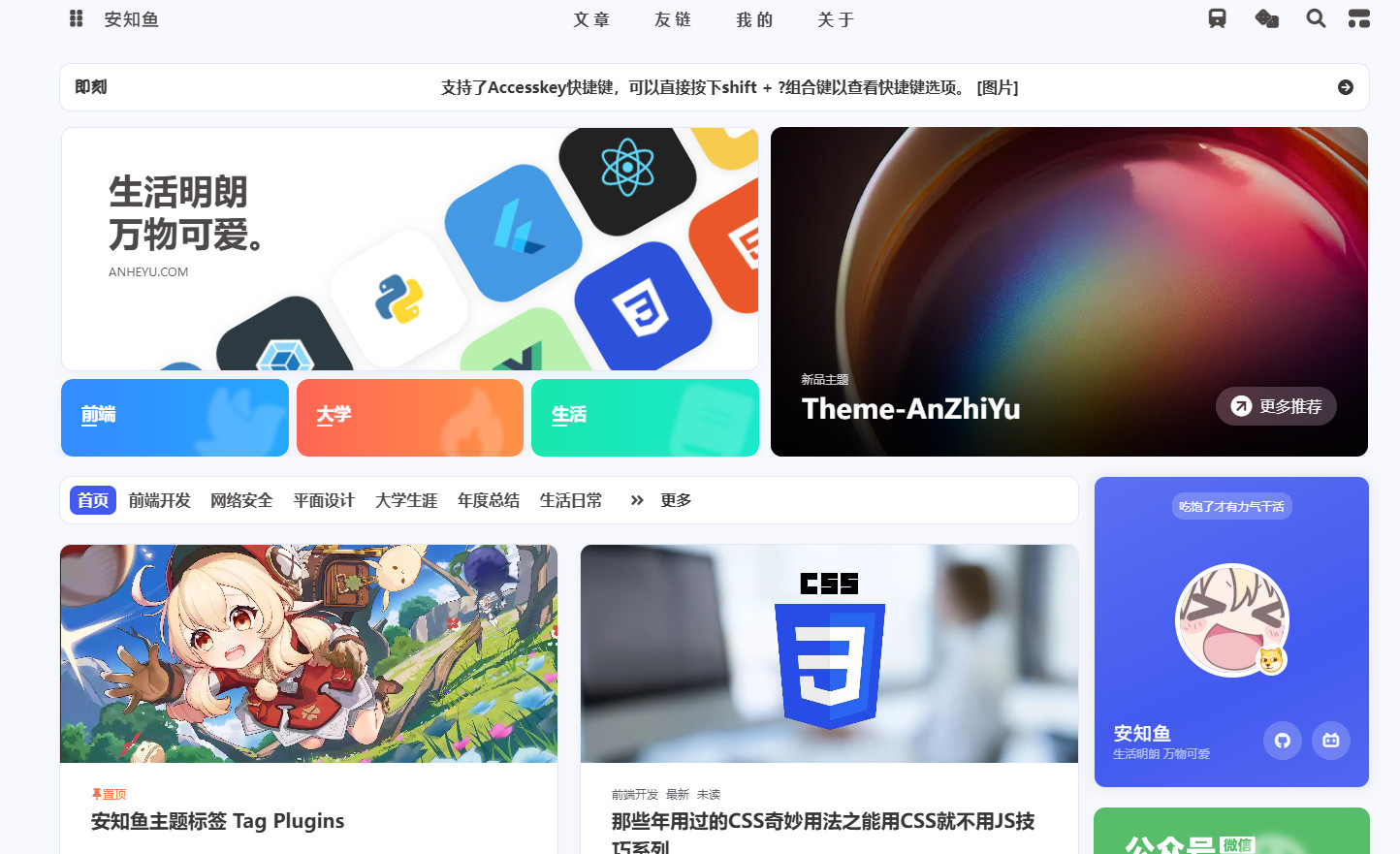
默认是leedom主题,个人还是喜欢这种简介的,当然可以自行安装anzhiyu主题
https://docs.anheyu.com/
写文章教程:
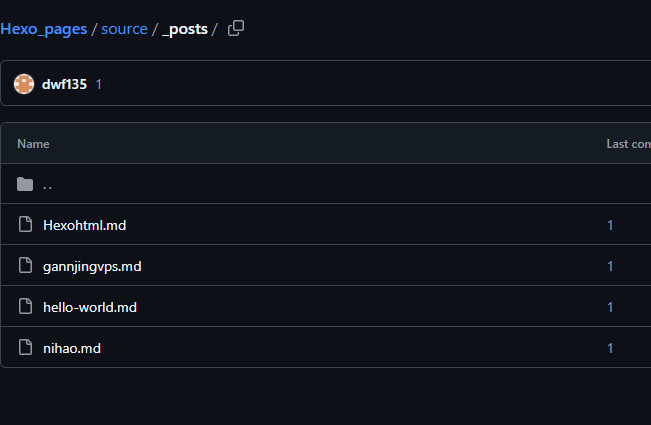
打开自己的github仓库,打开Hexo_pages /source /_posts / 目录。
按照以下格式写文章
--- title: 文章标题 date: 2024-12-29 12:00:03 --- 正文
写完后保存成xxx.md文件即可,名称建议字母或数字
然后稍等片刻就可以看到新文章了。
附上markdown排版工具
https://markdown.com.cn/editor/
本文作者为dwf135,转载请注明。